[無料ダウンロード! √] gravatar image url 549569-Gravatar image url
Dec 27, 18 · Gravatar (Globally Recognized Avatar) ties your email address to your photo (or logo or other image) Many online services use Gravatar to display that photo with your profile (depending on the service, of course) giving people a glimpse of your brand/biz, providing some credibility, creating trust, and giving you a professional lookNov 23, 15 · @cybmeta, sure it is possible and useful, I just question the logic of doing it in the context of the question It is probably easier to get an image on gravater than whatever @ Noob will use as his implementationJan 06, 19 · Today, We want to share with you Get Gravatar Image Using PHP ExampleIn this post we will show you PHP Image Requests – Gravatar, hear for How to Get Gravatar Image Using PHP we will give you demo and example for implementIn this post, we will learn about Get A Users Gravatar Image Via PHP with an example Get Gravatar Image Using PHP Example There are

Node Mongodb Vue Elementui Realizes The Fund Management Background System 3 Character Default Avatar And Login Interface Token Settings Programmer Sought
Gravatar image url
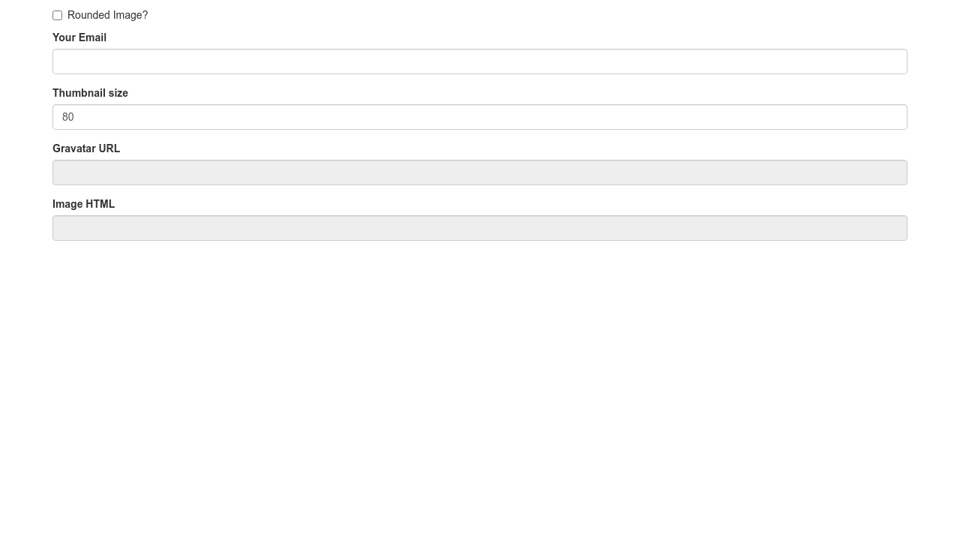
Gravatar image url-Jul 02, · the standard way that WordPress provides, to change a profile picture (without a plugin or custom code) is to head to Gravatarcom You'll need to connect a WordPresscom account (yes you will need that 1st to signup), and create an account to upload your gravatarAvatar URL Generator Gravatar RoboHash Adorable DiceBear size 0 400 600 800 default 404 mp identicon monsterid wavatar retro robohash blank rating g pg r x https//gravatarcom



Gravatar Globalnie Rozpoznawane Awatary
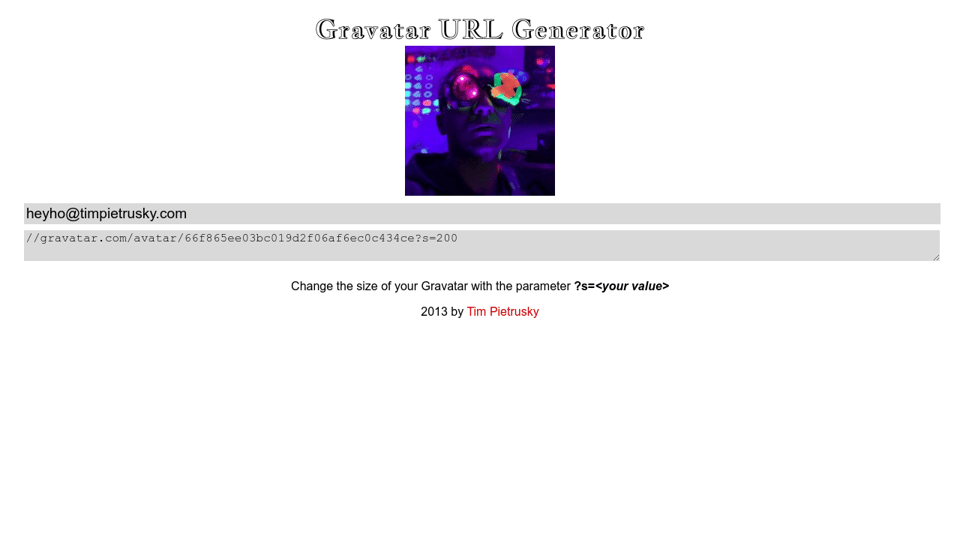
The 'random' colorful gravatars are displayed because this query string parameter is being added to every gravatar source URL d=identicon This is done so that if the user doesn't have a gravatar image associated with his email, this 'random' image isFeb 07, 19 · WordPress has a special integrated function, get_avatar, which allows us to retrieve the gravatar image This function requires two parameters the user ID or email, and the size of the image to display Here is an example 1Jun 26, 17 · For example, s=300 will get you a 300x300 pixel image If you don't have access to a Unix command line, or would like to figure out the URL to enter directly, you'll need to generate the MD5 checksum of the email address You can do that via various online tools, like this one Once you have the MD5 checksum, just plug it into the URL
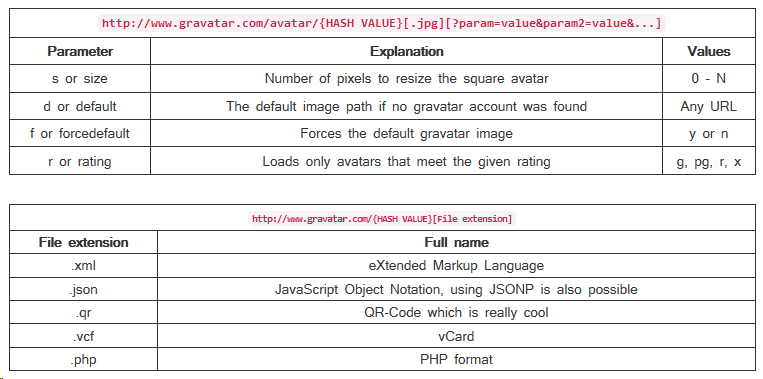
You may request image anywhere from 1px up to 48px The default parameter is used to supply a default image when an email address has no match Gravatar image default can be an URL or one of the built in options 404, mm, mp, identicon, monsterid, wavatar, robohash, retro or blank force_default force the default image to always loadJan 16, 17 · Using Custom Default Gravatar Image in WordPress WordPress also allows you to use your own default gravatar images Here is how you can easily add your own custom default gravatar image in WordPress First you need to create an image that you want to use as the default gravatar This image should be a square, like 250×250 pixelsIf a user doesn't have a gravatar account or email is not assigned to their gravatar account a default image is shown instead from gravatar My question is, if for example gravatars website went down and I could not retrieve the user's gravatar image, is there anyway in php I can check to see if gravatar is returning an image and if not display
Apr 07, 15 · When you are creating an application and want to display the user's image on their profile picture This can be a better option for you to take users image from there Gravatar account, from where we can simply get the image using their email addressJul 13, 11 · Raw gistfile1js function get_avatar_from_service(service, userid, size) { // this return the url that redirects to the according user image/avatar/profile picture // implemented services google profiles, facebook, gravatar, twitter, tumblr, default fallback // for google use get_avatar_from_service ('google', profilename or useridDec 01, · Size of the image default Type string Default This image Values Custom URL or 404, mm, identicon, monsterid, wavatar, retro, blank Image to return if the identifier didn't match any Gravatar profile rating Type string Default g Values g pg r x Allowed rating of the image Related getgravatar Get a Gravatar image



Setting Your Profile Image Sfvbc



Now With Full Profiles Gravatar Blog
A Globally Recognized Avatar Your Gravatar is an image and public profile that follows you from site to site appearing beside your name when you do things like comment or post on a blog Avatars help identify your posts on blogs and web forums, so why not on any site?WordPress CMS also retrieve image URL from Gravatar and use it as the profile picture That's why if someone starts his/her own website using WordPress CMS application then he/she can she profile picture in the comment section if the email of the comment writer isIntegrated on millions of sites, Gravatar is a free service for site owners, developers, and anyone else who wants an effortless and verified way to establish their identity online An Automattic project since 07, Gravatar is built into every WordPresscom account and is widely implemented across the open web



How To Change The Default Gravatar On Wordpress



What Is A Gravatar And How To Create A Gravatar Step By Step
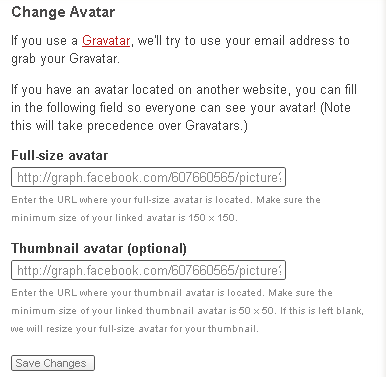
A Gravatar image can be up to 48 pixels wide, is always square and is displayed at 80 by 80 pixels by default If the uploaded avatar is larger or smaller, the avatar is scaled appropriately Each Gravatar is rated with an MPAA style age recommendation, allowing webmasters to control the content of the Gravatars displayed on their websiteMar 27, 15 · There is vatars/avatarphp?email=myemail@myservercom and this return aMar 15, 19 · Create a login and then navigate to 'My Gravatars' on the top menu and click this menu option 2 Upload Your Picture to Gravatar Now you will see an option saying 'Add a new image' Select 'Add a new image' and select the round gravatar image you saved to your computer (that you made in Canva) 3



Gravatar Com Public Urls



How To Create A Wordpress Gravatar Studio Mommy
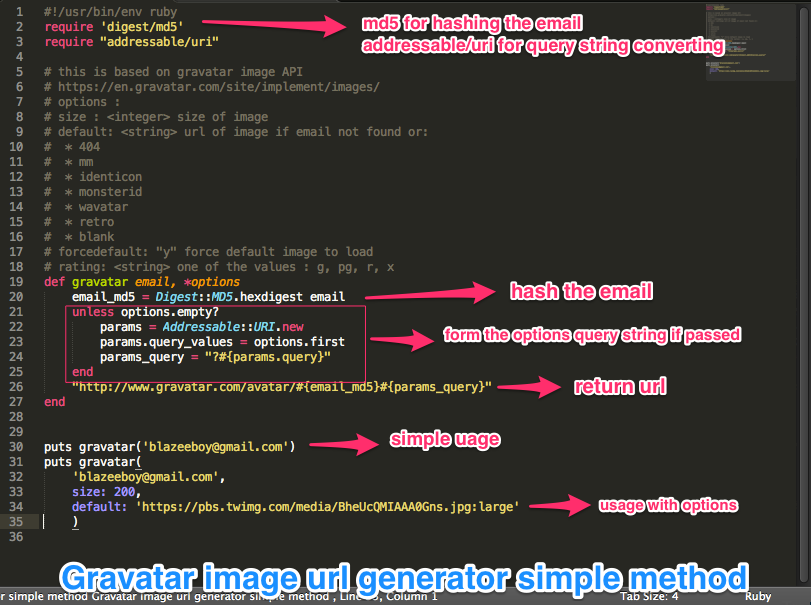
Aug 16, 15 · The Gravatar API will, by default, show an image that is 80×80 – however if you want to show something smaller, or larger, you can do so using the API For this we're going to add to our Gravatar URL the parameter s and give it our desired sizeOct 19, 10 · Including profile pictures in your application from the nifty (and free!) gravatar service is very easy, assuming you've already got an 'email' field for your users that you're tracking To use the system, you just need to form a url that points to the user's profile image (using a hash of their email address) and use that url in an image tagJul 09, 16 · This URL enables you to link to a Gravatar image using the encoded email address of the Gravatar account However, you need to MD5 hash the email address for the Gravatar account to get the hash All Gravatar URL's are based on the use of the hashed value of an email address




Dombox Internet Privacy



How To Change The Default Gravatar In Wordpress Wp Hatchery
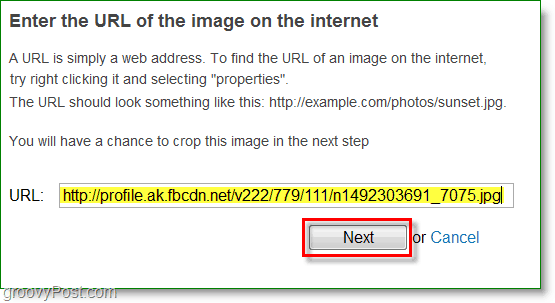
Sep 09, 19 · Create your Gravatar graphic to be 80 pixels width by 80 pixels in height Save it as a jpg Using a larger image or format such as png could unnecessarily use server resources Name your graphic myavatarjpg, and then upload your Gravatar to your Media Library Make note of the Media Library URL to that graphicJan 19, 17 · To upload an image from your computer, click Upload newThen click Browse and select the image to upload, click Next to continue Or, to add an image from another website, click From URL, paste the URL of the image into the field then click Next To add an image from your webcam, click From WebcamA popup will trigger asking for permission to share your webcam(string) URL for the default image or a default type Accepts '404' (return a 404 instead of a default image), 'retro' (8bit), 'monsterid' (monster), 'wavatar' (cartoon face), 'indenticon' (the "quilt"), 'mystery', 'mm', or 'mysteryman' (The Oyster Man), 'blank' (transparent GIF), or 'gravatar_default' (the Gravatar logo)




Gravatar For Confluence Atlassian Marketplace




How To Set Your Own Avatar On Gravatar Website And Get It Through Url Programmer Sought
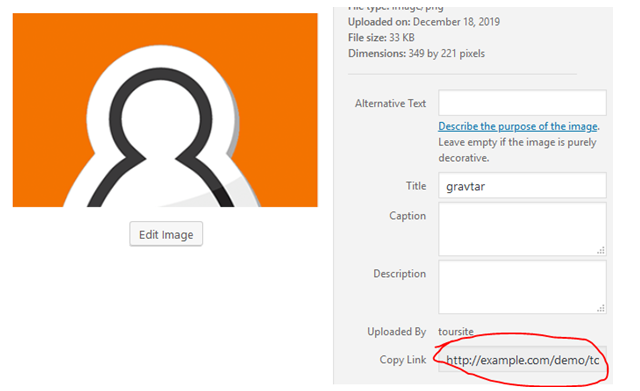
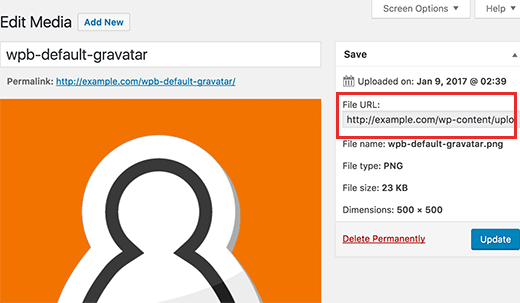
Mar 03, · Now the image is open for editing, copy the image file URL and paste it in a plain text editor like Notepad You need to add some codes to your WordPress root files add_filter( 'avatar_defaults', 'wpb_new_gravatar' );Gravatar URL Generator Gravatar URL Generator is a simple, lightweight, open source implementation of Gravatar URLs It is licensed under the Apache open source license and is available on GitHub It supports 100% of the features detailed in Gravatar's implementation guide and was developed using test driven developmentAll images uploaded to Gravatar must be cropped as a square Once you have the crop the way you want it, click Crop and Finish Choose a rating for your image, making sure your image is appropriate to the rating Keep in mind that many sites will only display Grated Gravatars Click on the rating you think is appropriate for your image



Gravatar Url Generator



How To Change The Default Wordpress Gravatar Image Wp Helpguide
Apr 09, 19 · Recent changes to your Gravatar will take on average up to 24 hours to update on all sites that use the Gravatar system If you are still not seeing the correct image, please reply and provide us with a URL where your Gravatar is not appearing as intended and we will be happy to take a closer lookMay 30, 12 · Gravatar supports default images This allows you to always point to a URL of a Gravatar, based on the user's email, even if no Gravatar is available for the user Using Gravatar default images can be done with Cloudinary's default images support as explained belowProperties DefaultImage An image Url that will be diplayed if a gravatar image can't be displayed because of inacceptable rating or an email account is not associated with the gravatar It must be an absolute URL DefaultImageBehavior An image displayed when the gravatar is not associated with an email account Possible values are Identicon, MonsterId, MysteryMan, Retro, Wavatar



How To Cache Gravatar To Wordpress Website Load Faster Wpvisby Com




Wordpress Avatar No Gravatar With Simple Local Avatar Youtube
If it is, the URL is changed to the locally stored 'mystery person' image (included with this plugin) If the avatar has any other source, this plugin doesn't interfere Gravatars are also removed from the Discussion page in Settings and replaced with the locally stored 'mystery person' image Again, any nonGravatar images are leftIntegrated on millions of sites, Gravatar is a free service for site owners, developers, and anyone else who wants an effortless and verified way to establish their identity online An Automattic project since 07, Gravatar is built into every WordPresscom account and is widely implemented across the open webHead over to Media » Add New and upload your custom default gravatar image After the image is uploaded, you need to click on the Edit link next to the image WordPress will now open your image for editing You need to just copy the image file URL and paste it in a plain text editor like Notepad Now you need to add some code to your WordPress



Managing Gravatars In Wordpress Is A Jarring User Experience Wp Tavern




Mybb 1 8 Tour The Retirement Of Supertux Mybb Blog
May 30, · How to change the gravatar image in WordPress, profile picture, It is very easy to change the gravatar image ie gravatar profile picture, first go to engravatarcom and log in Click on add a new image, click on upload new and select one photo from your computer and upload it, crop it and save itDeveloper Resources Gravatar 'APIs' require no authentication, and are all based around simple HTTP GET requests Use the links below to find out more about constructing request URLs, different implementation options and moreOct 28, 16 · Sometimes, we require to get gravatar image from email address in jquery So, today i am going to share with you how to get gravatar image from email Gravatar is a service for providing globally unique avatars We can simply create our account and set avatar image that we want There are several developer and users are using this service



Solved 6191 Invalid Gravatar Email Address Joomlapolis Forum



Wwutils Gravatarlink West Wind Web Connection
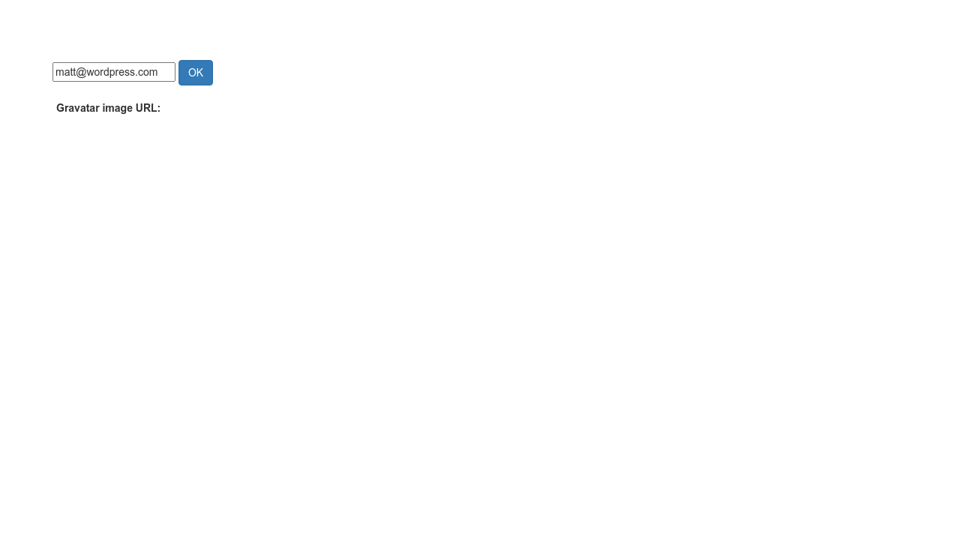
28 AFAIK, this isn't possible Every time I upload an image, gravatar's system forces me to "crop" it I believe they just extract the first frame from an animated image Check this blog post, you can see in the comments where people are complaining about this issue and png transparency too EDIT Since there's a bounty for this question, hereJan 14, 12 · The Gravatar image of any person can be easily get if his/her email ID is known The image request URL for the Gravatar is a function of the email address Let's see how it works Requesting Gravatar Image Consider an example email address a@xyzcom for which we want to get Gravatar image First make sure that email address in trimmed



Uzyskaj Swoj Groovy Komentarz Avatar Gravatars



Gravatar Url Readme Md At Main Sindresorhus Gravatar Url Github



Gravatar Avatars Via Email Not Working



How To Change The Default Gravatar In Wordpress Wp Hatchery



1




Gravatar What It Is How To Use It Why



Cybernet Update More Avatar Support




Avatar Upload Options Feature Suggestions Invision Community




Cm Answers Cma Users Changing Gravatars Creativeminds Products Documentation



Gravatar Come Raccogliere Tutti I Dati Con Una Url




Replace Gravatar With Img Url For Avatars Wordpress Development Stack Exchange




Fetch Gravatar With Javascript




I Can T Get This Module To Show Annoymous Gravatars Or Users Pictures Drupal Org




Gravatar Signup Encouragement Milan Dinic




How To Change The Default Gravatar On Wordpress Using Custom Code Cloud Web Labs



Use Avatarurl And Do Not Get Avatar Url Playfab Community




Get Your Own Groovy Comment Avatar Gravatars



What Are Avatar And Gravatar In Wordpress And How Wordpress Display The Avatars Royal Ecash



How To Change The Default Gravatar On Wordpress



Gravatar Gets Around Gravatar Blog



The Ultimate Guide To Setting Up Gravatar For Wordpress



What Is Gravatar And How To Add Delete It From Wordpress



What Is A Gravatar And Why You Should Use It Add New Default Avatar Plugin




Node Mongodb Vue Elementui Realizes The Fund Management Background System 3 Character Default Avatar And Login Interface Token Settings Programmer Sought




Gravatar Com Gravatar Twitter




Troubleshooting Your Profile Picture In The Networking Clubs Social Media Examiner



How To Add New Default Avatars In Wordpress



Gravatar Slide 1 Of




How To Change The Default Gravatar On Wordpress



1



Avatar Url Generator Avatar Generator Built With Vue Js




Missing Wordpress Gravatar Alt Value How To Fix Img Does Not Have An Alt Attribute Defined Seo Error Reported By Bing Webmaster Tool Crunchify




Dombox Internet Privacy



Avatar Privacy Wordpress Plugin Wordpress Org



Gravatars Support Wordpress Com



Gravatar Globalnie Rozpoznawane Awatary



Problem With Default Avatar Link



Configuring Avatar Settings Fisheye Server 4 8 Atlassian Documentation



Github Elfsundae Laravel Gravatar The Easiest Way To Generate Gravatar Avatar Url




Custom User Avatar In The Wordpress Users Listing Wordpress Development Stack Exchange



Gravatars Support Wordpress Com



Avatar Issue




Nodebb Plugin Gravatar Extended Nodebb Gravatar Extended Plugin Nodebb



1



How To Retrieve Your Gravatar Image Url Hongkiat



How To Display Custom Gravatar For Comments In Wordpress




Pens ged Gravatar On Codepen



How To Alter Default Gravatar Image Sizes In The Wordpress Author Bio Box Greengeeks



How To Change The Default Wordpress Avatar Elegant Themes Blog



Reduce A Dns Tcp By Caching Gravatar At Cdn Gulshan Kumar



Gravatar A Global Identity The Country School Technology Blog



How To Retrieve Your Gravatar Image Url Hongkiat




Add Gravatar To Wordpress Archives Wordpress For Non Techies Free Wordpress Tutorials Wpcompendium Org




Gravatar Image Url Generator Simple Method Dzone




Third Party What S Up With Gravatar Xenforo Community



How To Change The Default Wordpress Gravatar Image Wp Helpguide




Gravatar Url Generator



How To Use Gravatar Images On Your Asp Net Web Forms Easily My Net Tutorials




Lack Of Interest Avatar Upload From Url Xenforo Community




Get Your Own Groovy Comment Avatar Gravatars




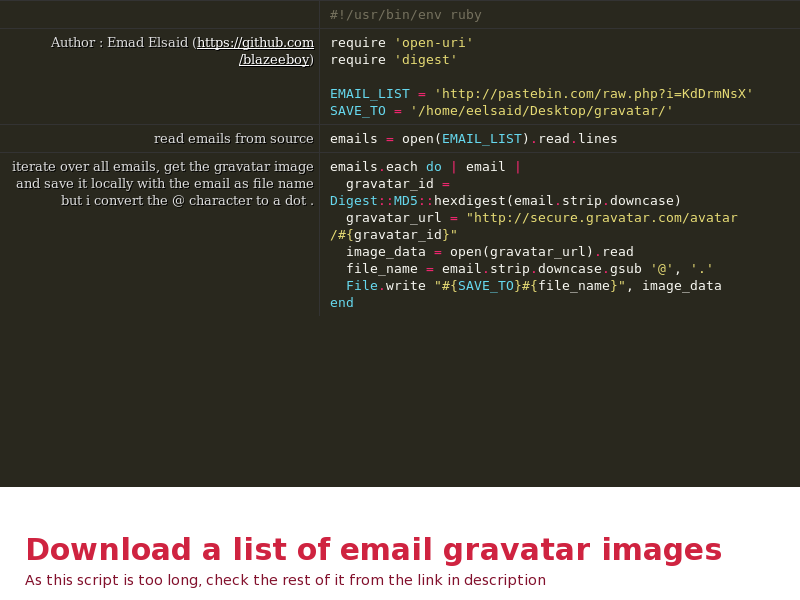
Download A List Of Email Gravatar Images Dzone



How To Change The Default Gravatar On Wordpress




The Easiest Way To Generate Gravatar Avatar Url With Laravel 5




Gravatar For Confluence Atlassian Marketplace



Online Avatar Service Gravatar Allows Mass Collection Of User Info



Gravatar Hovercards



Gravatar Fresh Click Media



Gravatar Fresh Click Media



What Is Gravatar And How To Add Delete It From Wordpress



Gravatars Support Wordpress Com




How To Use Gravatar In Your Node Js App By Robin Rojowiec Medium



Set Gravatar Default Image No From Default Feature Suggestions Invision Community



Reduce A Dns Tcp By Caching Gravatar At Cdn Gulshan Kumar



Github Schwern Gravatar Url Perl Module To Make Urls For Gravatars From An Email Address



Public Profiles For Everyone Gravatar Blog




Simple Talk About Cve Programmer Sought



How To Resize Gravatar Image In Wordpress Wpcrons



Gravatar Avatar Url Generator



You Want To Add Profile Picture Avatar Or Gravatar shnai E Shayri



Gravatar Wikipedia



How To Set Up Gravatar Step By Step Tutorial Simple Author Box



Avatar Url Generator Made With Vue Js



How To Create Avatar Images




Argumenterror In Userscontroller Index Wrong Number Of Arguments 2 For 1 Stack Overflow



Gravatar Avatar Url Generator


コメント
コメントを投稿